|
||||
 |
||||
|
|
||||
 |
ACCOUNT LOGIN |  |
YOUR CART |  |
 
|
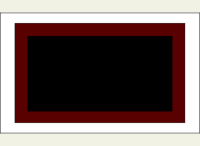
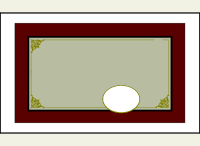
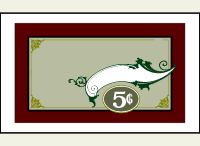
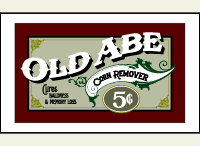
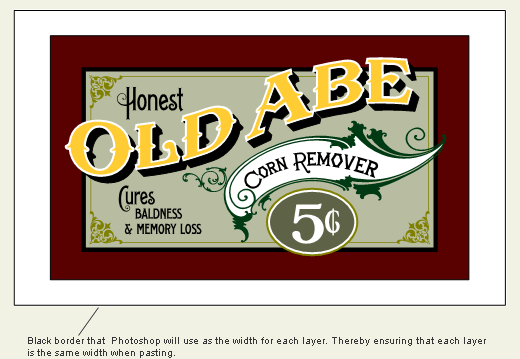
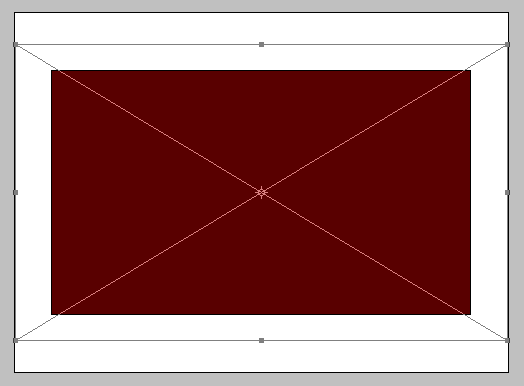
Multi-layered vector projects & PhotoshopChuck Davis demonstrates an easy way to import individual vector items into Photoshop so that they remain in proportion to one another and you can edit the items separately. Normally when you paste items into Photoshop, it will resize the objects to the maximum width of the canvas. This means that elements that aligned properly in your vector program will not in Photoshop. Note that if you are using Adobe Illustrator as your vector program, you can simply export the file to .PSD format which retains all the layers (and therefore makes these steps unnecessary). 1. Draw a box around the text and all elements In your vector drawing program, draw a box around all the items in your design. This box will serve as the boundaries for each element. When we paste the elements into Photoshop, they will all be pasted at the same size because Photoshop is going to size it according to the box-- instead of the elements inside. Colors mean nothing right now, so don't worry about that. We will be adjusting all the colors once we get it into Photoshop. Here's how it looks in the vector program: 
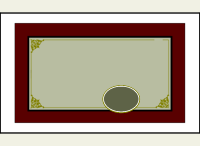
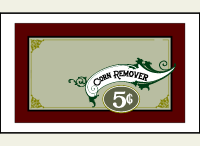
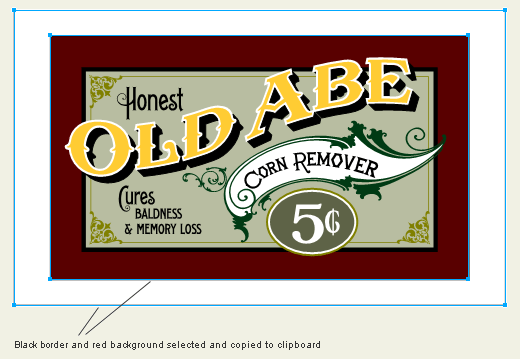
2. Select the items Still in your vector drawing program, select the box we drew and the item(s) that will be behind all others. This will become our bottom layer in Photoshop. Copy the elements to the clipboard. 
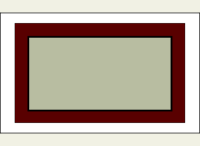
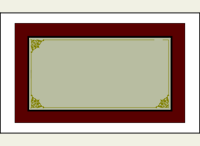
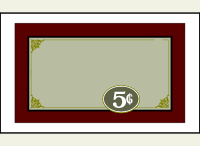
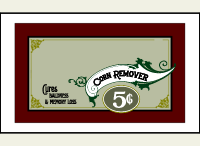
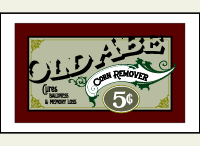
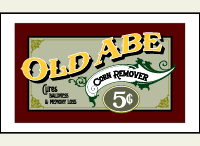
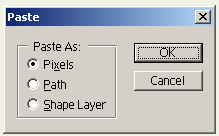
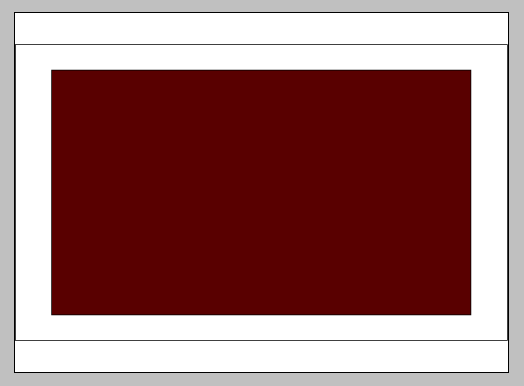
3. Paste into Photoshop Open Photoshop and create a new canvas. Pull the bottom right corner of the window to open it so that you can see the edges of canvas or open it full screen and zoom out until you can see the edges of the canvas. This is helpful, but optional. Paste the items. A box will popup asking you how you would like to paste the items. Choose "Pixels" and click the OK button. The items will then automatically size themselves to your canvas size. Remember, It is sizing it to our box-- not the other elements. Double click inside the box or hit the Enter key to set it. Be careful not to resize the box or move it. A new layer is automatically created in the Layers palette.  Click the "OK" button  Double-click inside the bounding box to set it  The result (incredible eh?). This obviously could have been created directly in Photoshop-- but for the sake of continuity for this tutorial, I did it this way like all the other layers. 4. Repeat steps 2 and 3 Repeat steps 2 and 3 for each item that you want to be a layer in Photoshop. Once complete you will have 1 layer for each time that you pasted. And the elements will line up just as they did in your vector drawing program. In this design I ended up with 16 separate layers. Seems like a lot of work, but well worth it since I will be able to manipulate each element as I wish.
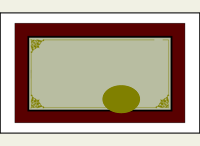
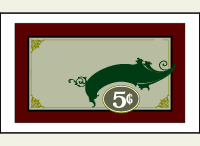
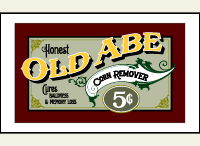
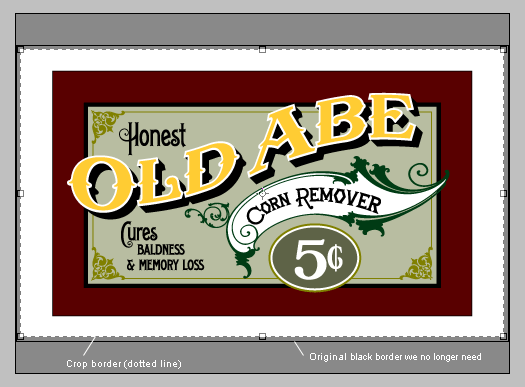
Each layer still contains a black border-- the black border that Photoshop used as width of the design. Now that all our layers are aligned, we no longer need this black border. The easiest way to remove it from all the layers is to simply crop the design just inside the black border.  Using the Crop tool, select around the design just inside the black border and double-click inside.  The design with black border removed. 6. Modifying the elements Because each element is on its own layer, we can now apply bevels, change colors and experiment without affecting other parts of the design. 
|
  |
|||||||||||||||||||||||
 |
 |
||||||||||||||||||||||||

|
|||||||||||||||||||||||||
|
CONTACT
|
|
|
|
|
|
|