
NEW!
The way his letters balance each other is a testament to his layout skills and understanding of contrast. In 2016, I had the opportunity to visit him at his shop. Here's what he had to say about layout.
 
NEW!
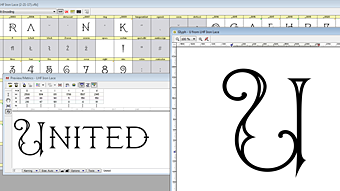
In 2015 or 2016, I met with Dave Correll at his sign shop in Minnesota. In this video, he is discussing his first font.  
NEW!
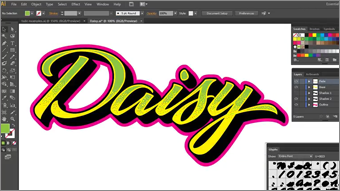
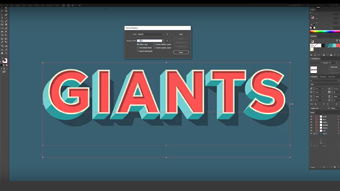
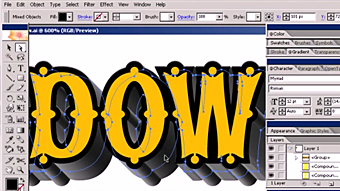
Chuck Davis shows you the secret to using Adobe Illustrator's Warp Effect on layered fonts.
 
Chuck Davis shows you how to get the most out of the LHF Counselor font set.
 
Patrick Kalange & the journey of a letter from initial sketch to finished font. Featuring LHF Nugget.
 
Denise Bayers shows how easy it is to create vector fade effects in Adobe Illustrator CS6, using her font LHF Scarlet Script.
 
In this short video Patrick Kalange shows you how easy it is to add a decorative swash to the end of your lettering using our LHF Flash Script font set.  
Patrick Kalange shows how he uses Adobe Illustrator's pen tool to draw a vector letter for his font LHF Iron Lace.
 
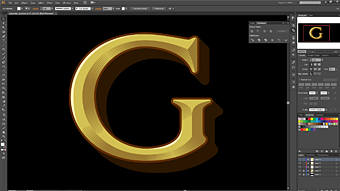
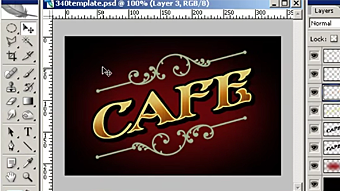
Patrick Kalange shows you how to use his free Photoshop Smart Object to create eye-catching gold effects using any font.  
Patrick Kalange shows you how to use our LHF Black Rose Script fonts to create a quick shadow effect.  
Chuck Davis shows you how to create an easy, yet effective spatter effect for text using Adobe Photoshop CS5.
 
10 inspiring designs from talented designers.
 
10 inspiring designs from talented designers.
 
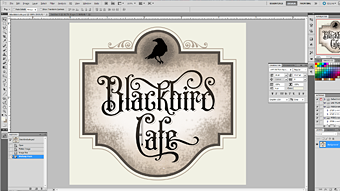
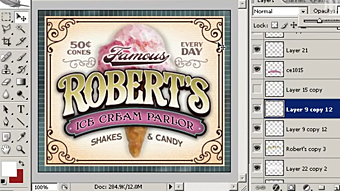
Patrick Kalange demonstrates how to create a vintage design in Adobe Illustrator and Photoshop using LHF Elixir by Mark Searfoss.  
Patrick Kalange demonstrates how to use his new multi-part font LHF Carnivàle using Adobe Illustrator CS5.  
Patrick Kalange demonstrates how to access LHF Tributary's many character variations using Adobe Photoshop and BabelMap.  
Charles Borges de Oliveira demonstrates how to design an effective layout using his LHF Desire font with it's many character variations in Adobe Illustrator CC.  
Using Adobe Illustrator CS5, Patrick Kalange shows how to properly use the inset and shadow features of LHF Timberlodge 2.  
Using Adobe Illustrator, Patrick Kalange shows you how to convert text to vector outlines using the fonts LHF Stanford Script and LHF Conclave.  
Using CorelDRAW, Patrick Kalange shows you how to convert text to vector curves (outlines) using the font LHF Red Sable Script.  
Corey Lewis uses LHF Monogram Oval to demonstrate how to easily create 3D letters in Adobe Illustrator.  
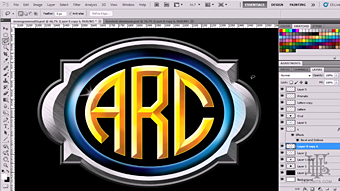
Erik Winther shows you how to create a fast and easy way to make text look like polished gold.
 
Erik Winther demonstrates how to easily distress text in Adobe Photoshop.
 
Kaitlin Sims demonstrates how to create unique and eye-catching 3D block shadows in Adobe Photoshop.
 
Kaitlin Sims demonstrates how to use the LHF Convecta font set to create this quick and eye-catching effect. This tutorial can be used with any of our prismatic fonts.  
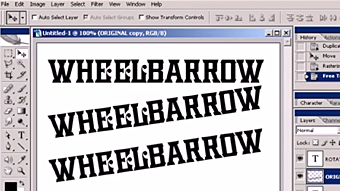
Kaitlin Sims demonstrates the problems with rotating text in Photoshop and then shows you the correct method to use when placing text on an angle.

In depth tutorial for creating chrome effects with LHF Boston Truckstyle without using any third-party plugins.  
This tutorial explains how to use the revolutionary 5 part prismatic font set to create completely vector 3D effects. 
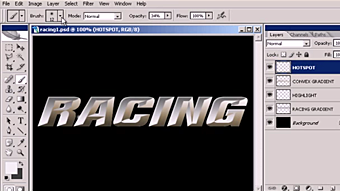
An easy method for creating highlights in Photoshop using the LHF Menace font. 
What makes a good design? What makes people want to read your sign? Chuck Davis compares the good, the bad and the ugly.

Don't hammer that bolt! Choosing the right font for the task at hand is like choosing the right tool. Simple tips for selecting the best font. (PDF)

Tom Kennedy shows us an easy Photoshop method for recreating the etching style used on old letterheads and stock certificates, using the font LHF Billhead. |
 
NEW!
Rich Marazsky demonstrates an easy way to create a vector wood effect using the LHF Lonerider font.  
NEW!
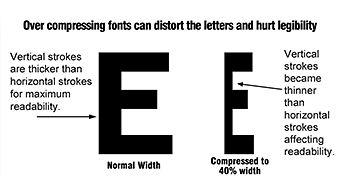
Chuck Davis shows you why negative space is crucial to readability.
 
In this short 4 part series, Patrick Kalange shows the steps he took to create the Bevel (Prismatic) version of the LHF Counselor font set.  
Patrick Kalange shows how to stack multi-part fonts in Adobe Illustrator CS6. Then he shows how to quickly change multiple layers of text, using the "Find and Replace" function.
 
Patrick Kalange shows how to use Adobe Illustrator's Layers Panel to stack the various versions of LHF Versatile Bold to create a 3D text effect.
 
In this short video, Patrick Kalange shows how to access your font's alternate characters using the Glyph Palette in Adobe Photoshop CC.  
Patrick Kalange shows you how to use his free Smart Object to create chrome text effects easily using LHF Chromeliner.
 
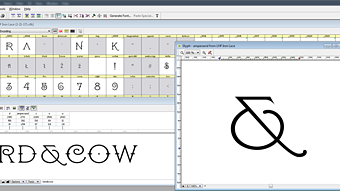
Patrick Kalange shows you how he uses FontLab to design an alternate ampersand for his font LHF Iron Lace.
 
In this short video Patrick Kalange shows how he uses Adobe Illustrator to add decorative elements to letters in his font LHF Iron Lace.
 
NEW!
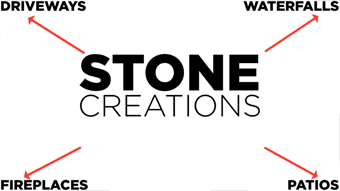
Sometimes as designers, we forget that purely informational subcopy must be designed too. In this quick tutorial, Patrick Kalange shows you a few tips for getting information across quickly to the reader.  
Patrick Kalange shows his process for creating the block shadow version of the font LHF Vaudeville, using Adobe Illustrator and FontLab.  
10 inspiring designs from talented designers.
 
The elusive John Studden shares his history, insights, and methods on the sign trade and font creation.
 
Patrick Kalange demonstrates how to create a design using the alternate characters in the font LHF Old Iron by Steve Contreras. 
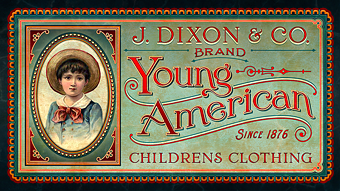
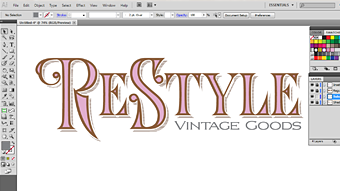
Learn how contrast, layout, and the right fonts can help your product attract more attention.
 
Letterhead Fonts Project Director Patrick Kalange shares tips and insights on the process of crafting professional typefaces by hand.
 
Patrick Kalange demonstrates how to color an LHF Saratoga Panel using the Live Paint Bucket Tool in Adobe Illustrator.  
Now it's easier than ever to find and insert OpenType font special characters, symbols and glyphs in CorelDRAW and Corel PHOTO-PAINT.
 
Patrick Kalange demonstrates the bonus ligatures of LHF Heller's Script and shows how to use the Casual version with the Script version.  
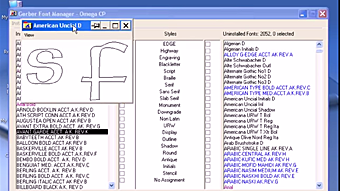
Using the TrueType Font Converter you'll see how to convert PostScript OpenType fonts into TrueType fonts for use in Gerber Omega.
 
Using Adobe Illustrator, Witney Ryan designs a simple, yet effective design using the Regular, Shadow and Inset fonts that comprise LHF Royal Crimson.  
Corey Lewis continues his LHF Monogram Oval series by showing us how to add realism to our design using Adobe Photoshop.  
Erik Winther demonstrates how to easily use the LHF Corner Specimens font in Adobe Illustrator to create perfect borders every time.  
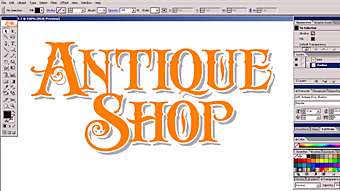
LHF Antique Shop is a unique font set comprised of 3 different fonts. This tutorial demonstrates how to get the most out of it.
 
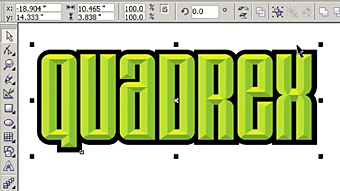
Kaitlin Sims demonstrates how to create eye-catching 3D vector block shadows in Adobe Illustrator.
 
Kaitlin Sims shows you how to use LHF Ballpark Script with the LHF Ballpark Swash font in Adobe Illustrator.  
Chuck Davis shows you how to create an easy old fashioned effect using the LHF Sinclair Words font in Photoshop.  
Kaitlin Sims demonstrates how to use the LHF Riverboat font set to create a simple lined effect.  
Chuck Davis demonstrates a couple of easy methods for creating smooth fades and old-fashioned line effects in Photoshop.

Ever wonder how prismatic or convex fonts are created? Here's the secret.

Use this handy tip for importing various vector elements into Photoshop at the correct size.
|