 |
||||
 |
||||
|
|
||||
 |
ACCOUNT LOGIN |  |
YOUR CART |  |
 
|
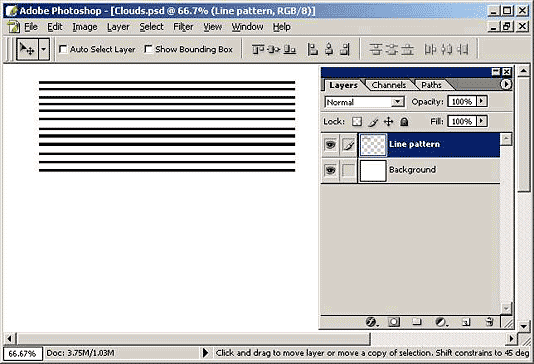
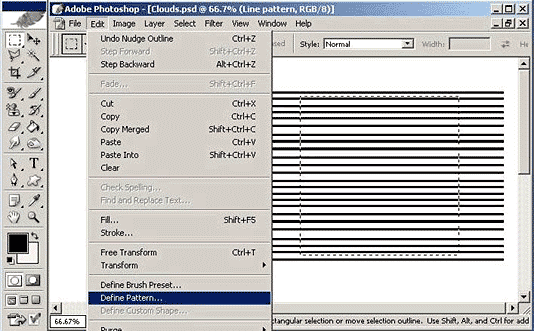
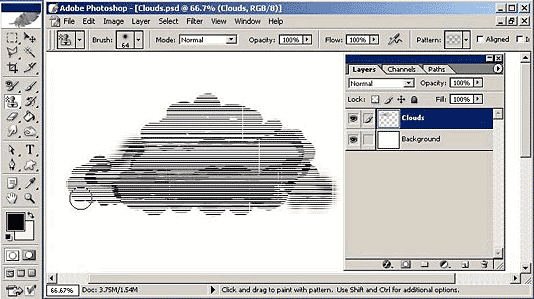
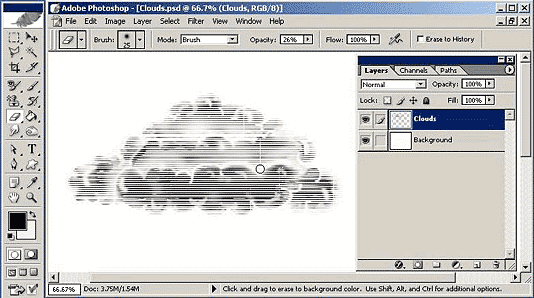
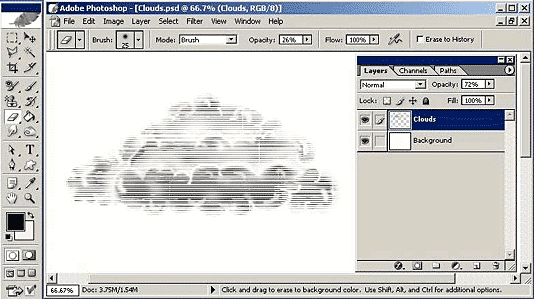
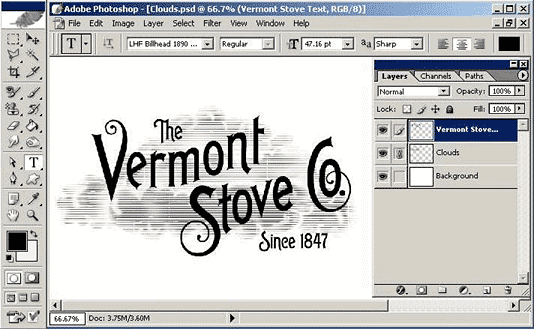
Old Style Cloud EffectsTom Kennedy demonstrates a trick to duplicate the look of the cloud effects that were a popular design element in the late 1800's and early 1900's using Photoshop. Typically they were used behind the name of the business, creating a dramatic logo. As color printing was a rarity, the artists would use an etching technique to create various shades of gray to break up the monotony. 1. Draw lines I have tried numerous ways to make clouds that look like they are from an old printers etching plate. There are special filters from Andromeda Software that work really well, but here I will try to teach a way that I came up with no special filters. We need to create a special custom brush to paint with. Begin by creating a new (transparent) layer and draw a black horizontal line. Then make several copies of that line. Using (alt. + shift keys) on a highlighted line will allow you to easily make many copies of the same line. The spacing between the lines should be close but does not have to be equal.  2. Define and name your pattern Using the square marquee tool, draw a square inside your line pattern. Then go to "Edit" > "Define Pattern". Name your pattern "Cloud Lines" or something equally creative.  3. Creating the clouds Using the Pattern Stamp Tool (not the Clone Stamp) and selecting the pattern you made, you can now begin to make the clouds. I usually change brush sizes for different areas of the clouds. You will see when you start a new path that the pattern may be off track, and when you overlap it causes dark areas-- but this is what we want. You'll probably have to experiment a little to get the desired effect.  4. Erasing Using the eraser tool at different pressures and sizes I go in and erase details to give the clouds details & to soften the design. If your having a hard time getting the look of an old cloud design. Visit Ebay and take a look at some old letterheads from 100 years ago to get inspired.  5. Lighten the clouds We are going to be placing text over on top of our clouds so If the clouds are still too dark for the text to be legible, try changing the opacity. Here I changed the opacity of the cloud layer to 72%.  6. Add your text This could be your first step or last step. It sometimes works best if you have text already laid out and then design the clouds to go around the text to your taste. Font used for this logo is Billhead. 
|
  |
|||
 |
 |
||||

|
|||||
|
CONTACT
|
|
|
|
|
|
|